
 Next
Next
You can add HTML formatting to variable and category descriptions (labels). This is similar to adding HTML formatting to headers and footers. The same set of HTML tags are supported and, like headers and footers, the HTML must be well-formed. See the topic HTML Formatting for Headers and Footers for more information.
Although it is generally preferable to format the descriptions using the style sheet wherever possible, you can use this feature to change fonts and colors for variable and category descriptions, or to add graphics to the row and column headings.
Formatted descriptions are supported in the HTML export only. To display the formatted labels correctly, you must select the Use Formatted Labels option when you export to HTML. If you export to any of the other formats (or if you export to HTML without selecting this option), any HTML tags in the variable or category descriptions will appear as plain text. HTML formatting is not supported in charts.
To add HTML formatting, you need to edit the category descriptions using the Edit Variable dialog box.
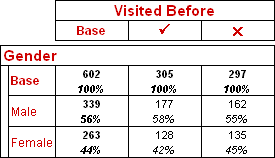
For example, here is a table showing the gender variable on the side and the before variable on the top. The color of the text has been changed by adding the <font> tag to the descriptions and using the color attribute to specify the color of the text. The symbols have been added by using the face attribute to change the font to Wingdings 2 and Webdings, and changing the text of the description to a single character that produces the appropriate symbol when displayed in those fonts.

The following table shows how the descriptions were edited.
| Variable Name | Category Name | Description (label) |
|---|---|---|
| Before | <font color="#CE0000">Visited Before</font> | |
| Base | <font color="#CE0000">Base</font> | |
| Yes | <b><font face="Wingdings 2" color="#CE0000" size="3">P</font></b> | |
| No | <b><font face="Webdings" color="#CE0000" size="2">r</font></b> | |
| Gender | <font color="#CE0000">Gender</font> | |
| Base | <font color="#CE0000">Base</font> | |
| Male | <font color="#CE0000">Male</font> | |
| Female | <font color="#CE0000">Female</font> |
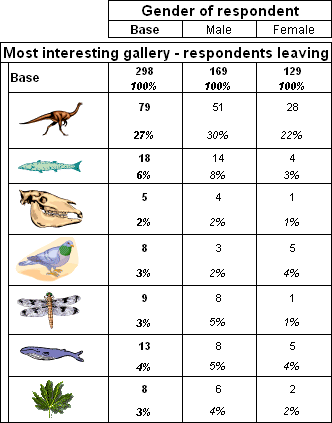
You can also use HTML formatting to add graphics to category row and column headings using the <img> tag. For example, you can display logos or pictures of products in addition to (or instead of) the category descriptions. Here is a table that illustrates this.

The table has the interest variable on the side of the table. The descriptions of seven of the categories in the interest variable have been changed to images as shown in the following table. The other categories have been deleted.
| Category Name | Description (label) |
|---|---|
| Dinosaurs | <img src="C:\Images\Dinosaur.png" alt="Dinosaurs"/> |
| Fish_and_reptiles | <img src="C:\Images\Fish.png" alt="Fish and reptiles"/> |
| Fossils | <img src="C:\Images\Fossil.png" alt="Fossils"/> |
| Birds | <img src="C:\Images\Bird.png" alt="Birds"/> |
| Insects | <img src="C:\Images\Insects.png" alt="Insects"/> |
| Whales | <img src="C:\Images\Whales.png" alt="Whales"/> |
| Botany | <img src="C:\Images\Botany.png" alt="Botany"/> |
Notice that the alt attribute has been added so that the category description is displayed when someone points with their mouse at the pictures in the HTML output. For the images to be displayed correctly in the HTML output, they must exist in the specified locations on the output machine.