Next
Next
Suppose you want to amend the Black and White style sheet to show the Left Header annotation in color, a larger size, and bold, and to format the cell contents that show the sum of a numeric variable in the same color and italics. In addition, you want to highlight the horizontal side axis text by changing the font color, and also the background color of the cell and the side indent cell. You could do this by making the following changes to the Black and White.css file:
... TD.CellItemCount, TD.CellItemUnweightedCounts { } TD.CellItemSum { FONT-STYLE: italic; COLOR: #800080; } TD.CellItemMin, ... { } ... TD.AxisLabelHorizontalSide { FONT-WEIGHT: bold; FONT-SIZE: 11pt; FONT-STYLE: normal; FONT-FAMILY: Arial, sans-serif; TEXT-ALIGN: left; COLOR: white; BACKGROUND: gray; } TD.AxisLabelIndentSide { BACKGROUND: gray; } ... TD.LeftHeader { WIDTH: 30%; TEXT-ALIGN: left; FONT-WEIGHT: bold; FONT-SIZE: 10pt; COLOR: #800080; } ...
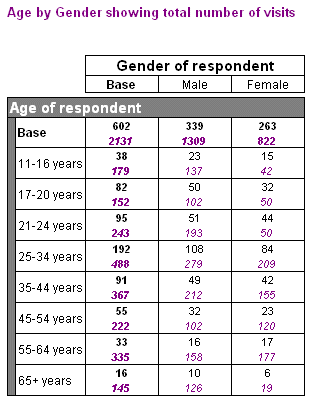
Here is a table of Age by Gender showing the sum of the visits variable, formatted using the amended version of the Black and White style sheet: