
 Next
Next
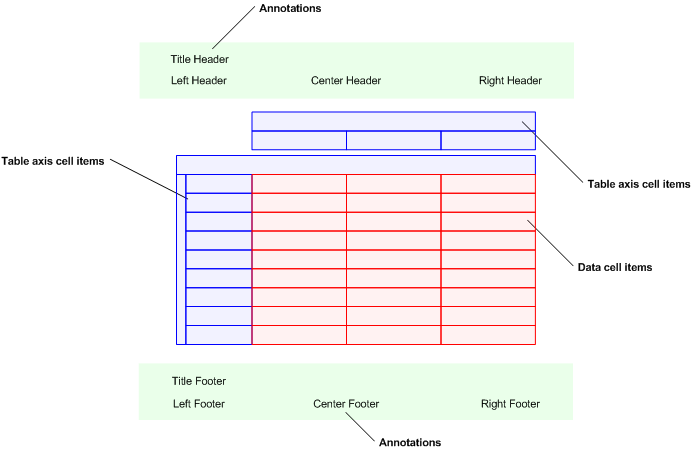
The style sheet contains a number of styles that define the format of the different items in the tables, annotations, and table of contents. You can change the appearance of the various items by changing the styles. The styles fall into a number of groups according to the items whose formatting they control. The following diagram shows the main style groups and indicates which area of the table they format.

These styles control the formatting of the table cells that contain figures (cell contents).
| Type | Style | Description |
|---|---|---|
| Cell | TD.Cell | The default style for the table cells that contain figures (cell contents). |
| Cell position | TD.CellTop TD.CellBottom TD.CellMiddle TD.CellTopBottom | These styles enable multiple cell items to be enclosed within a single border. |
| Cell element type | TD.CellElementCategory TD.CellElementMean TD.CellElementStdDev TD.CellElementStdErr TD.CellElementSampleVar TD.CellElementTotal TD.CellElementSubTotal TD.CellElementText TD.CellElementNetDiffs TD.CellElementPairedPrefs TD.CellElementOtherDerived TD.CellElementMinimum TD.CellElementMaximum TD.CellElementNet TD.CellElementCombine TD.CellElementExpression TD.CellElementTableStatistic TD.CellElementNumeric TD.CellElementDerived TD.CellElementSum TD.CellElementMedian TD.CellElementPercentile TD.CellElementMode TD.CellElementBase TD.CellElementUnweightedBase | These styles apply individual formatting to the cells that relate to particular types of category and other items appearing in rows or columns, for example, to show the cells formed from the base rows and columns in bold. |
| Cell items | TD.CellItemCount TD.CellItemUnweightedCounts TD.CellItemSum TD.CellItemMinimum TD.CellItemMaximum TD.CellItemMean TD.CellItemRange TD.CellItemMode TD.CellItemMedian TD.CellItemPercentile TD.CellItemStdDev TD.CellItemStdErr TD.CellItemVariance TD.CellItemResiduals TD.CellItemAdjustedResiduals TD.CellItemExpectedValues TD.CellItemValidN TD.CellItemIndices TD.CellItemColPropResults TD.CellItemColBase TD.CellItemRowBase TD.CellItemColPercent TD.CellItemRowPercent TD.CellItemTotalPercent TD.CellItemCumColPercent TD.CellItemCumRowPercent TD.CellItemProfileResult | These styles specify formatting for different types of cell contents, for example, to format column percentages differently from counts. |
These styles control the formatting of the cells that form the row and column headings.
| Type | Style | Description |
|---|---|---|
| Axis | TD.Axis | The default style for the table cells that contain the row and column headings. |
| Cell type | TD.AxisLabelTop TD.AxisLabelSide TD.AxisLabelHorizontalSide TD.AxisLabelIndentSide TD.AxisElementTop TD.AxisElementSide TD.AxisSubElementLevelnTop TD.AxisSubElementLevelnSide TD.AxisColumnHeading TD.AxisElementSortedOn | These styles apply formatting to the various items that make up the column and row headings. |
| Element type | TD.AxisElementCategory TD.AxisElementMean TD.AxisElementStdDev TD.AxisElementStdErr TD.AxisElementSampleVar TD.AxisElementTotal TD.AxisElementSubTotal TD.AxisElementText TD.AxisElementNetDiffs TD.AxisElementPairedPrefs TD.AxisElementOtherDerived TD.AxisElementMinimum TD.AxisElementMaximum TD.AxisElementNet TD.AxisElementCombine TD.AxisElementExpression TD.AxisElementTableStatistic TD.AxisElementNumeric TD.AxisElementDerived TD.AxisElementSum TD.AxisElementMedian TD.AxisElementPercentile TD.AxisElementMode TD.AxisElementBase TD.AxisElementUnweightedBase | These styles apply individual formatting to the row and column headings that relate to particular types of category or other items appearing in rows or columns, for example, to show the headers that relate to base rows and columns in bold. |
These styles control the formatting of the table of contents.
| Type | Style | Description |
|---|---|---|
| Table of contents cell | TD.TableOfContents | Controls the formatting of the table of contents cells. |
| Table of contents title cells | TD.TableOfContentsTitle | Controls the formatting of the table of contents column headers. |
These styles control the formatting of the annotations (headers and footers).
| Type | Style | Description |
|---|---|---|
| Annotation | TD.Annotation | The default style for the table annotations. |
| Annotation type | TD.TitleHeader TD.LeftHeader TD.CenterHeader TD.RightHeader TD.TitleFooter TD.LeftFooter TD.CenterFooter TD.RightFooter | These styles define individual formatting for the annotations in each annotation position. |
Tip: The default annotation styles define the percentage of the total width that is to be used for the left, center, and right header and left, center, and right footer annotations. If you do not use one or two of the header or footer annotation positions, you may want to increase the percentage allocated to the positions you do use and reduce the percentage allocated to the position or positions you don't use. This means that more text will be displayed on each line and reduce the line wrapping.
For example, if you never use center headers, you could reduce the width allocated to the TD.CenterHeader style to 0% and increase the percentage width allocation in the TD.LeftHeader and TD.LeftHeader styles.
These styles control the formatting of other items.
| Type | Style | Description |
|---|---|---|
| Top link | A.TopLink | Controls the formatting of the link that returns the user to the top of the HTML document. Used in the Single Document layout style only. |
| Survey Name and Description | H1.SurveyName H1.SurveyDescription | Controls the formatting of the survey title and description. |
| Picture / Chart | IMG.TableImage IMG.TableLogo | Enables images to have a specified background color. |
| Vertical Spacer | .VerticalSpacer | Controls the vertical gap between the row headers and the cells that form the body of the table. |
| Horizontal Spacer | .HorizontalSpacer | Controls the horizontal gap between the column headers and the cells that form the body of the table. |
For detailed information on working with styles, refer to standard CSS documentation. At the time of writing, information about CSS technology is available at MSDN: Cascading Style Sheets (CSS) ( http://msdn.microsoft.com/library/default.asp?url=/workshop/author/css/css_node_entry.asp ).
For a list of colors, see HTML Color Names at http://www.w3schools.com/html/html_colornames.asp.